随着大型语言模型(LLM)和各种 AI 服务的普及,开发者在应用中集成这些能力变得越来越普遍。然而,直接调用如 OpenAI、Hugging Face 等服务提供商的 API 端点,往往会带来一系列管理和运维上的挑战:
- 成本不透明:当 API 请求量增长时,相关费用也随之上升。但开发者往往难以精确追踪是哪些具体调用消耗了最多的资源,哪些属于无效或冗余请求,导致成本优化变得困难。
- 性能波动:在高并发时段,AI 服务的 API 响应时间可能延长,甚至出现偶尔的超时,这直接影响用户体验和应用的稳定性。
- 监控缺失:缺乏一个统一的平台来监控关键指标,例如用户最常使用的功能、效果最佳的提示词(Prompts)、错误请求的类型和频率等,使得服务优化缺乏数据支撑。
- IP 地址限制与信誉问题:部分 AI 服务对请求来源的 IP 地址有严格的限制或策略。使用共享或信誉不佳的 IP 地址发起调用,可能导致请求失败,甚至影响模型输出的质量。
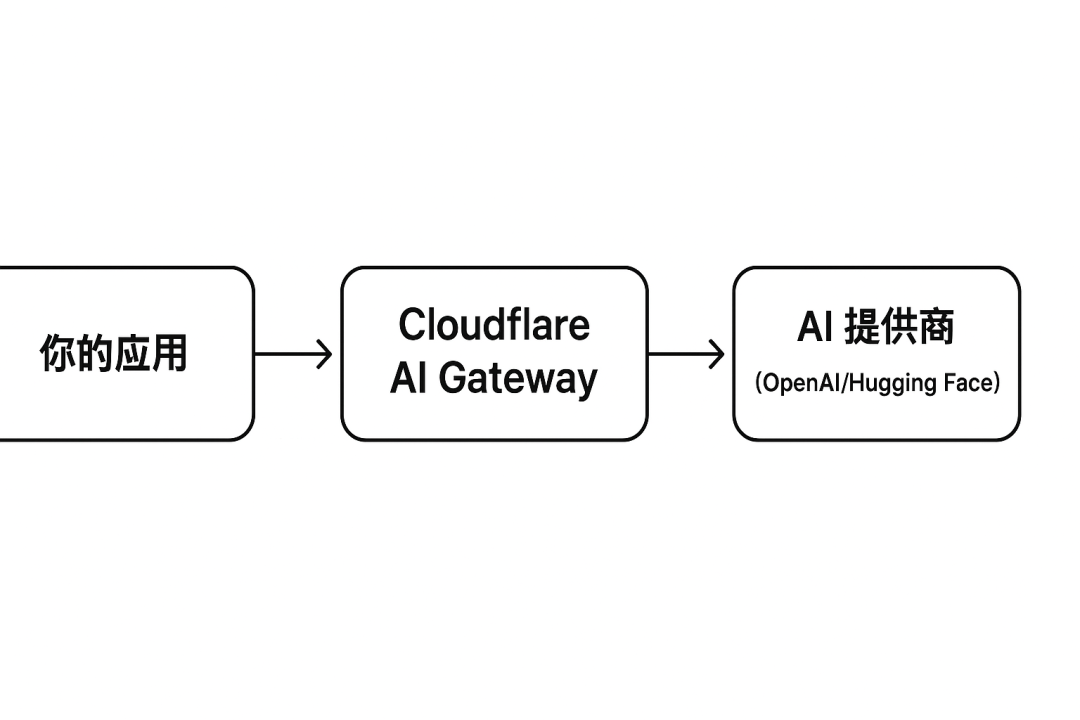
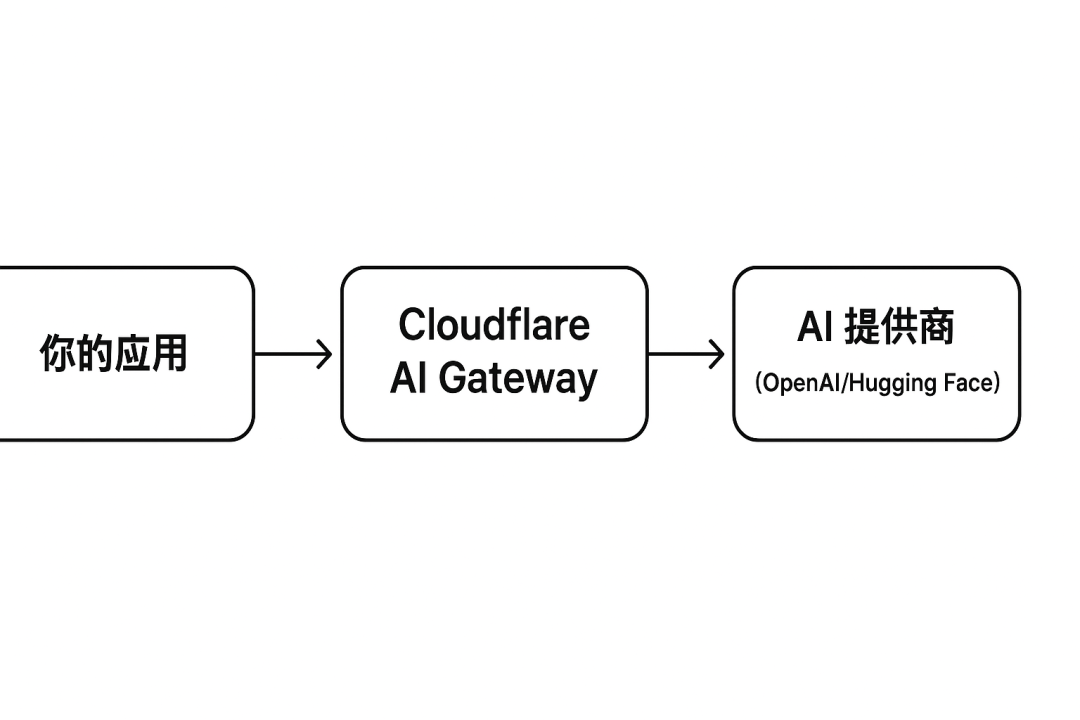
为了应对这些挑战,Cloudflare 推出了 AI Gateway 服务。这是一个免费提供的智能代理层,架设在应用程序与后端 AI 服务之间,专注于 AI 请求的管理、监控和优化,而非执行 AI 计算本身。


(adsbygoogle = window.adsbygoogle || []).push({});
Cloudflare AI Gateway 的核心价值在于提供统一的分析与日志、智能缓存、速率限制以及自动重试等功能。通过将 AI 请求流量路由至 AI Gateway,开发者可以获得一个集中控制点,有效解决上述痛点。特别是其全球网络节点,有助于作为可信中继,缓解因 IP 地址限制或地理位置导致的问题。
下面将演示如何配置和使用 Cloudflare AI Gateway。
第一步:创建 AI Gateway 实例
配置过程非常直接,前提是拥有一个 Cloudflare 账户(如果尚未注册,可以免费创建)。
- 登录 Cloudflare 控制台:访问
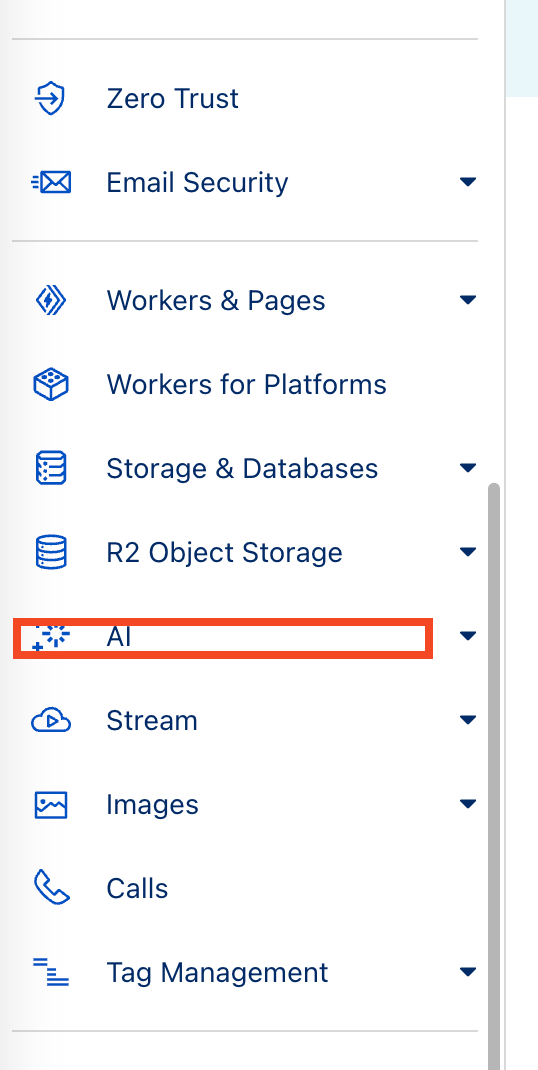
dashboard.cloudflare.com。 - 导航至 AI:在左侧菜单中找到并点击 “AI” 选项。
![CloudflareAIGateway配置指南:集中管理AIAPI调用服务插图2 eb528534-72b2-442e-98e1-4ff62d70593c.png]()

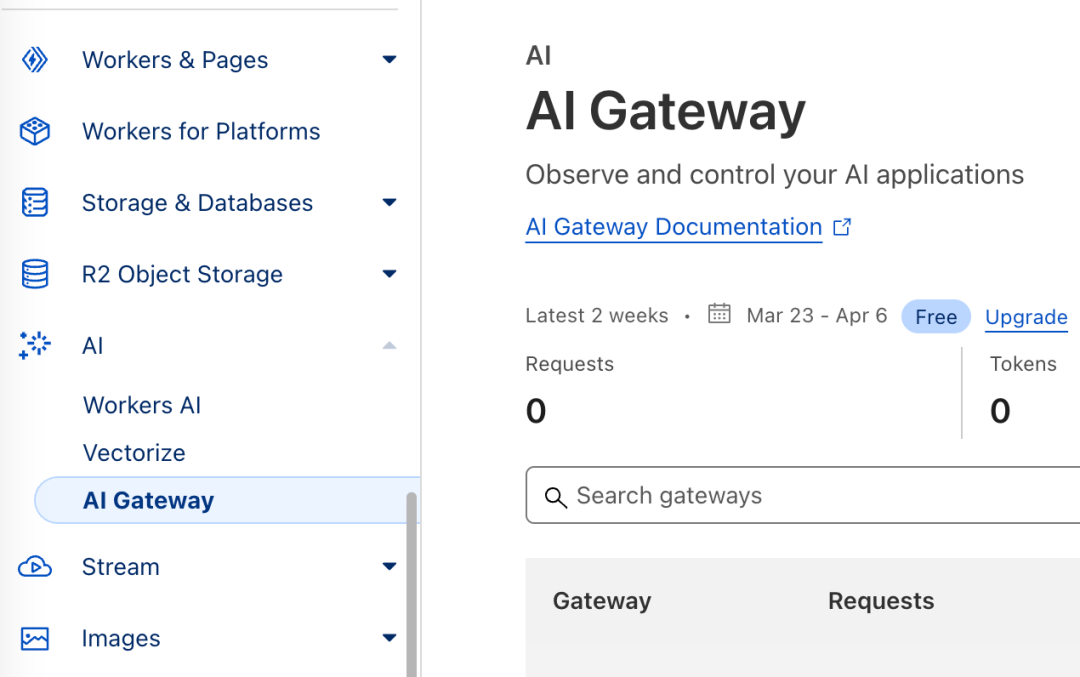
- 选择 AI Gateway:在 AI 子菜单下,点击 “AI Gateway”。
![CloudflareAIGateway配置指南:集中管理AIAPI调用服务插图4 e18bbc28-5ec5-49cc-ad39-ec004c17661d.png]()

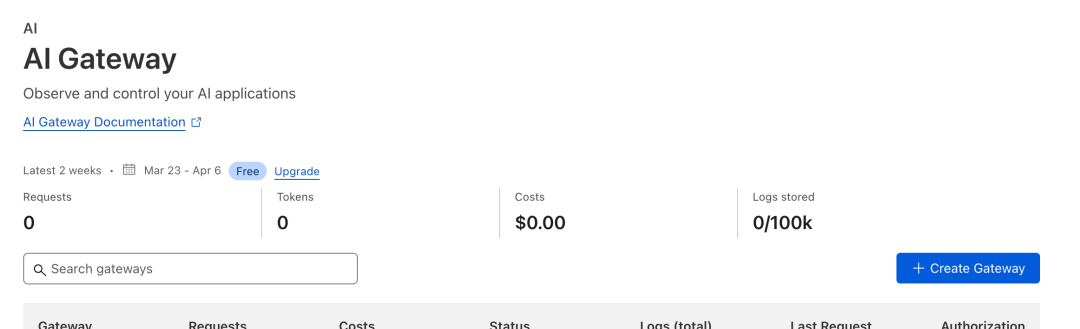
- 创建网关:点击页面上显眼的 “Create Gateway” 按钮。
![CloudflareAIGateway配置指南:集中管理AIAPI调用服务插图6 5c769cd5-2a71-457e-8202-f2cb4c2c01c7.png]()

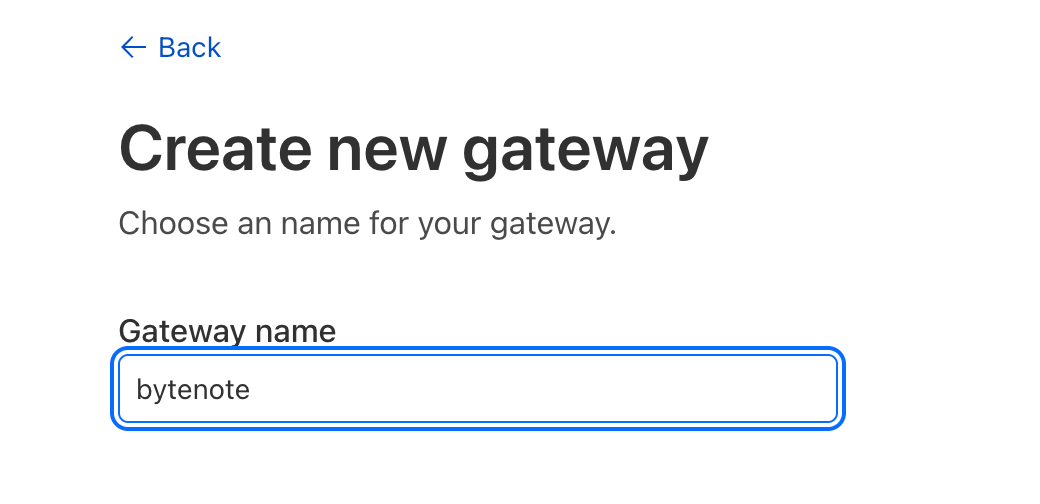
- 命名网关:为网关指定一个清晰的名称,例如
my-app-gateway。此名称将成为后续 API 端点 URL 的一部分。![CloudflareAIGateway配置指南:集中管理AIAPI调用服务插图8 f57e25d9-c1f1-40a0-ab26-57bd537970d9.png]()

- (可选) 添加描述:可以添加描述信息,方便后续管理。
- 确认创建:完成命名和描述后,点击确认创建。
创建成功后,系统会展示网关的详细信息页面。关键信息是 Gateway Endpoint URL(网关端点 URL),请务必记录下来。其基本格式如下:
https://gateway.ai.cloudflare.com/v1/<ACCOUNT_TAG>/<GATEWAY_NAME>/<PROVIDER>
<ACCOUNT_TAG>:Cloudflare账户的唯一标识符,会自动填充。<GATEWAY_NAME>:上一步中为网关设置的名称,例如my-app-gateway。<PROVIDER>:目标 AI 服务提供商的标识符,如openai,workers-ai,huggingface等。这指示AI Gateway将请求转发给哪个后端服务。
第二步:集成 AI Gateway 到应用程序
这是核心步骤:需要修改应用程序代码,将原来直接访问 AI 服务 API 的基础 URL (Base URL) 替换为上一步获取的 Cloudflare AI Gateway URL。
重要提示:仅需替换基础 URL 部分。请求路径、查询参数、请求头(包括 API 密钥)等应保持不变。AI Gateway 会安全地将包含 API 密钥的请求头透传给最终的 AI 服务提供商。
示例 1:在 Python 应用中使用 OpenAI SDK
假设原先直接调用 OpenAI API 的代码如下:
# --- 原始代码 (直接调用 OpenAI) ---
import openai
import os
# 从环境变量加载 OpenAI API Key
client = openai.OpenAI(api_key=os.environ.get("OPENAI_API_KEY"))
# 默认 base_url 指向 https://api.openai.com/v1
try:
response = client.chat.completions.create(
model="gpt-3.5-turbo",
messages=[{"role": "user", "content": "你好,世界!"}]
)
print("OpenAI Direct Response:", response.choices[0].message.content)
except Exception as e:
print(f"Error: {e}")
修改后,通过 AI Gateway 发送请求:
# --- 修改后代码 (通过 Cloudflare AI Gateway) ---
import openai
import os
# Cloudflare 账户 Tag 和 网关名称 (替换为实际值)
cf_account_tag = "YOUR_CLOUDFLARE_ACCOUNT_TAG"
cf_gateway_name = "my-app-gateway"
# 构造指向 OpenAI 的 AI Gateway URL
# 注意末尾的 /openai 是提供商标识
gateway_url = f"https://gateway.ai.cloudflare.com/v1/{cf_account_tag}/{cf_gateway_name}/openai"
# OpenAI API Key 保持不变,从环境变量加载
api_key = os.environ.get("OPENAI_API_KEY")
# 核心修改:在初始化 OpenAI 客户端时传入 base_url 参数
client = openai.OpenAI(
api_key=api_key,
base_url=gateway_url # 指向 Cloudflare AI Gateway
)
try:
# 请求的模型、消息等其他参数保持不变
response = client.chat.completions.create(
model="gpt-3.5-turbo",
messages=[{"role": "user", "content": "你好,世界!(通过 Gateway)"}]
)
print("Via AI Gateway Response:", response.choices[0].message.content)
except Exception as e:
print(f"Error hitting Gateway: {e}")
关键改动在于初始化 OpenAI 客户端时,通过 base_url 参数指定了 AI Gateway 的 URL。
示例 2:在 JavaScript (Node.js 或浏览器) 中使用 fetch API
假设原始代码使用 fetch 直接调用 OpenAI:
// --- 原始代码 (直接 fetch OpenAI) ---
const apiKey = process.env.OPENAI_API_KEY; // 或其他获取方式
const openAIBaseUrl = "https://api.openai.com/v1";
fetch(`${openAIBaseUrl}/chat/completions`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${apiKey}`
},
body: JSON.stringify({
model: "gpt-3.5-turbo",
messages: [{"role": "user", "content": "Hello from fetch!"}]
})
})
.then(res => res.json())
.then(data => console.log("OpenAI Direct Fetch:", data.choices[0].message.content))
.catch(err => console.error("Error:", err));
修改为通过 AI Gateway 发送请求:
// --- 修改后代码 (通过 AI Gateway fetch) ---
const apiKey = process.env.OPENAI_API_KEY;
const cfAccountTag = "YOUR_CLOUDFLARE_ACCOUNT_TAG"; // 替换为实际值
const cfGatewayName = "my-app-gateway"; // 替换为实际值
// 构造 AI Gateway URL
const gatewayBaseUrl = `https://gateway.ai.cloudflare.com/v1/${cfAccountTag}/${cfGatewayName}/openai`;
// 核心修改:替换请求 URL 的基础部分
fetch(`${gatewayBaseUrl}/chat/completions`, { // URL 指向 Gateway
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${apiKey}` // API Key 仍在 Header 中发送
},
body: JSON.stringify({ // 请求体不变
model: "gpt-3.5-turbo",
messages: [{"role": "user", "content": "Hello from fetch via Gateway!"}]
})
})
.then(res => res.json())
.then(data => console.log("Via AI Gateway Fetch:", data.choices[0].message.content))
.catch(err => console.error("Error hitting Gateway:", err));
不论使用何种编程语言或框架(如 LangChain, LlamaIndex 等),集成的基本思路是一致的:找到配置 AI 服务 API 端点或基础 URL 的地方,将其替换为对应的 Cloudflare AI Gateway URL。
完成代码修改并部署应用后,所有发往目标 AI 服务的请求都将流经 AI Gateway。
第三步:利用 AI Gateway 的内置功能
返回 Cloudflare 控制台中的 AI Gateway 管理页面,可以观察和利用其提供的各项功能:
- 实时分析 (Analytics): 提供关于请求量、成功率、错误分布、Token 使用量、预估费用、延迟(P95/P99)等关键指标的可视化图表。这有助于快速识别性能瓶颈和成本异常点。
![CloudflareAIGateway配置指南:集中管理AIAPI调用服务插图10 1dfa5619-ce66-4b3c-aed6-d509d3e8862a.png]()

- 日志 (Logs): 提供详细的请求日志,记录每条请求的时间戳、状态码、目标模型、部分请求/响应元数据、耗时、缓存状态等信息。是进行问题排查和用户行为分析的重要工具。
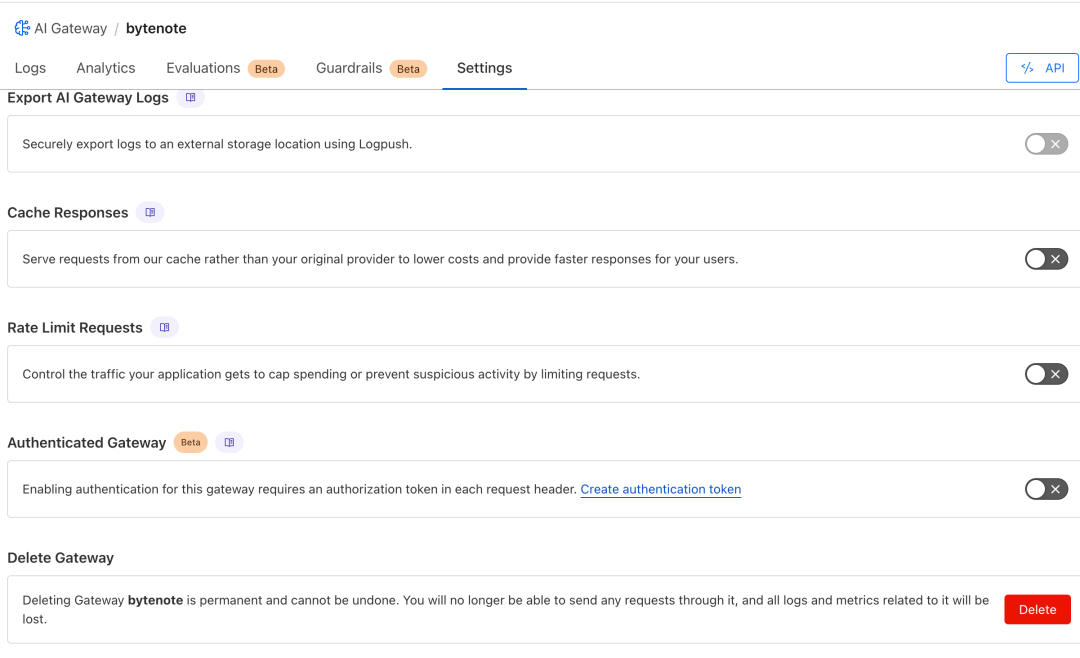
- 缓存 (Caching): 在网关的 “Settings”(设置)页面可以启用缓存。通过设置合适的 TTL (Time-To-Live),例如 1 小时(3600 秒),
AI Gateway可以缓存对相同请求(提示词、模型等完全一致)的响应。在 TTL 有效期内,后续相同的请求将直接由Gateway返回缓存结果,响应速度极快,并且不会消耗后端 AI 服务提供商的 Token 或计算资源。这对于 AI 生成内容(如商品描述)等存在重复请求的场景尤其有效,能显著降低成本和延迟。 - 速率限制 (Rate Limiting): 同样在 “Settings”(设置)页面可以配置速率限制规则。可以基于 IP 地址或自定义请求头(例如传递用户 ID 或特定 API Key)来限制请求频率。例如,可以设定“单个 IP 地址每分钟最多允许 20 次请求”。这有助于防止恶意攻击或因程序错误导致的资源滥用。
战略价值
对于需要集成和管理一个或多个 AI 服务的开发者和团队而言,Cloudflare AI Gateway 提供了一个集中化、易于管理的解决方案。它不仅解决了直接调用 API 时常见的成本、性能和监控难题,还通过缓存和速率限制等功能提供了额外的优化和保护层。相比于开发者自行搭建和维护类似的代理、缓存和监控系统,AI Gateway 大大降低了复杂性和工作量。随着 AI 应用的深入,利用此类网关服务进行统一管理,对于保持系统的健壮性、控制运营成本和未来灵活扩展至关重要。